- 28 Eylül 2023
- 42064 defa okundu.
Mimarlık Ofislerinin Web Siteleri Üzerine Bir İnceleme [1]
Mimarlık ofislerinin web siteleri, ofislerin marka kimliklerinin oluşturulmasında önemli bir rol oynamaktadır. Bu dijital kimlikler, ofislerin mimarlık anlayışlarının yanı sıra bulundukları coğrafyanın etkilerini yansıtan değerli ipuçları da sunabilir.
Bu yazı serisi dünyanın farklı bölgelerinde yer alan mimarlık ofislerinin web sitelerini görsel ve teknik açıdan incelemeyi amaçlamaktadır. Elde edilen veriler ve sezgiler bir araya getirilerek mimarlık ofislerinin dijital kimlikleri ile ofislerin mimari yaklaşımları arasındaki bağlantıların keşfedilmesi öngörülmektedir. Bununla birlikte bu inceleme serisi boyunca mimarlık ofislerinin bulundukları coğrafya hakkında ipuçları verir mi sorusu irdelenecektir.
İncelediğim web sitelerinin sayısının artmasıyla birlikte farkına vardığım detaylar kümelenmeye, kümeler de yorumlanabilecek verilere dönüşmeye başladı. Süreci biraz geri alarak bu veri gruplarından web sitelerini nesnel olarak değerlendirebileceğim teknik ve anlatıma dayalı bir ölçek oluşturdum. Web sitelerinin oluşturulduğu altyapı, yüklenme süreleri, harcadığı enerji miktarı, açılış sayfası uzunluğu sorularını teknik analiz kısmına alırken; giriş sayfasında ofisi anlatan bir metin var mı, kaç dil seçeneği mevcut, ekip bilgisi, blog varlığı, projelerin anlatımında künye, proje sürecine ait bilgi verilmiş mi sorularının cevabını ise anlatıma dayalı ölçek olarak adlandırdığım kısma dahil ediyorum. İncelediğim web sitesi sayısının artmasıyla birlikte geliştirilen ölçeğin de değişeceğini, gelişeceğini öngörüyorum.
Teknik ve Anlatıma Dayalı Ölçek
Divisare [1] platformu üzerinden 11 ülkeden 110 mimarlık ofisinin web sitesi yukarıdaki ölçek doğrultusunda incelenmiştir. Ofisler Divisare platformu üzerinde verilen sıraya göre seçilmiştir. Aşağıdaki tablo üzerinden ofislerin web sitelerinin yüklenme süreleri, veriye ve kullanıcıya bağlı analiz araçlarının kullanım oranları, web sitesi tipolojileri üzerine incelemeler yapılmıştır. İlerleyen süreçte incelenen ofislerin sayısının artmasıyla birlikte yorumların çeşitliliğinin de artması hedeflenmektedir.
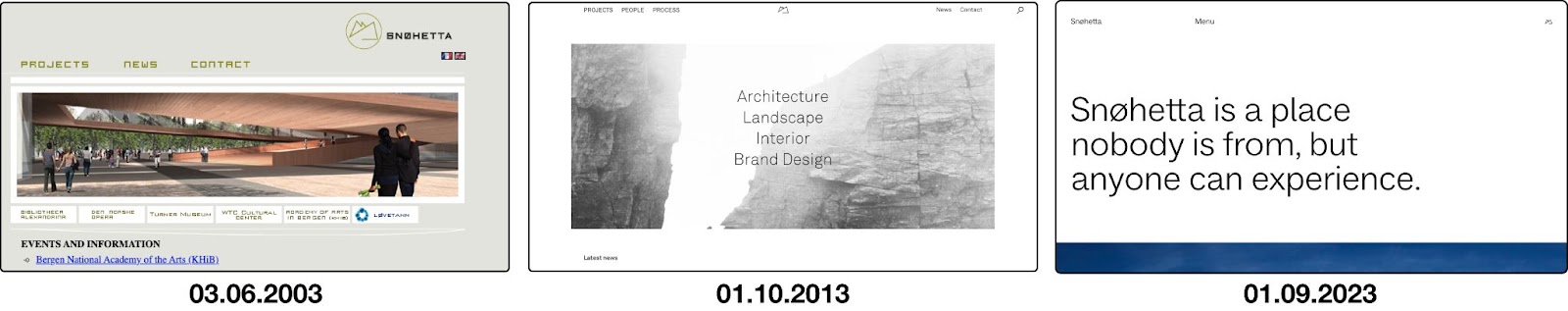
Gündelik hayatta tercihen ya da zorunluluklarımızdan dolayı birçok dijital arayüzü deneyimliyoruz. Web siteleri, mobil uygulamalar, bankamatik arayüzleri, jet kasalar… Buradaki güncel tasarım trendleri kullanıcılar için birer alışkanlığa dönüşüyor. [2] Örneğin gölge efekti verilmiş butonları olan bir siteyi ziyaret ettiğinizde 5-10 sene öncesinin web sitesi olduğunu düşünüyor veya tasarımı olumsuz değerlendiriyoruz. Bu durum dijital tasarım alışkanlıklarının değişmesine dair önemli bir çıkarımdır çünkü 5 sene öncesinin en çok tercih edilen grafik dili şu anda olumsuz olarak değerlendirdiğimiz bir tasarım kararına dönüşmüştür. Örneğin dünyanın önde gelen mimarlık ofislerinden biri olan Snohetta’nın web sitesinden 10 yıl arayla alınmış ekran görüntülerinin hangi dönemlere ait olduğunu kolayca anlayabiliyoruz.

Snohetta’nın web sitesine ait ekran görüntüleri [3]
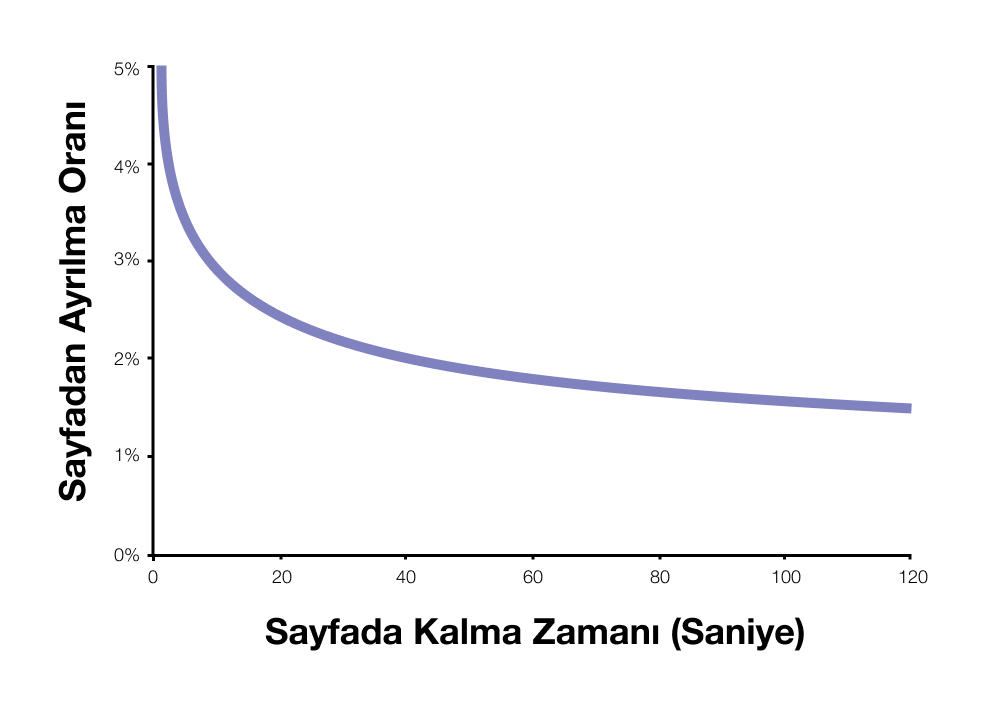
Kullanıcı, alışık olmadığı bir arayüzle karşılaştığında, kullanıcının amacını gerçekleştirememe olasılığı artar. Burada akla ilk gelen “Bir mimarlık ofisi için web sitesinin görevi nedir?” sorusu oluyor. Ofisler birçok amaçla web sitelerini kurgulayabilirler; fakat öncelikli amaçlarından biri web sitesini ziyaret eden kullanıcının ofis ve projeleri hakkında bilgi almasıdır. Bu kullanıcı; potansiyel bir müşteri, mimarlık öğrencisi, haber yapmak isteyen bir medya sorumlusu olabilir. En nihayetinde bütün kullanıcılar en kısa yoldan aradığı bilgiye ulaşmak isteyecektir. Diğer bütün tasarım kaygıları bu beklentilerin karşılanması ve teknik problemlerin çözülmesi ile anlamlı hale gelecektir. Nielsen Norman Group tarafından yapılan bir araştırmada, kullanıcıların web sitenizle ilgili iyi-kötü kararını ilk otuz saniyede verdiği belirtiliyor.[4] Kullanıcı siteyi terk edebileceği bir konumda ise terk ediyor, edemeyecek durumda ise ilk otuz saniyedeki yargısı ile sitede gezinmeye devam ediyor.

Kullanıcıların zamana bağlı olarak sayfadan ayrılma oranını gösteren grafik [4]
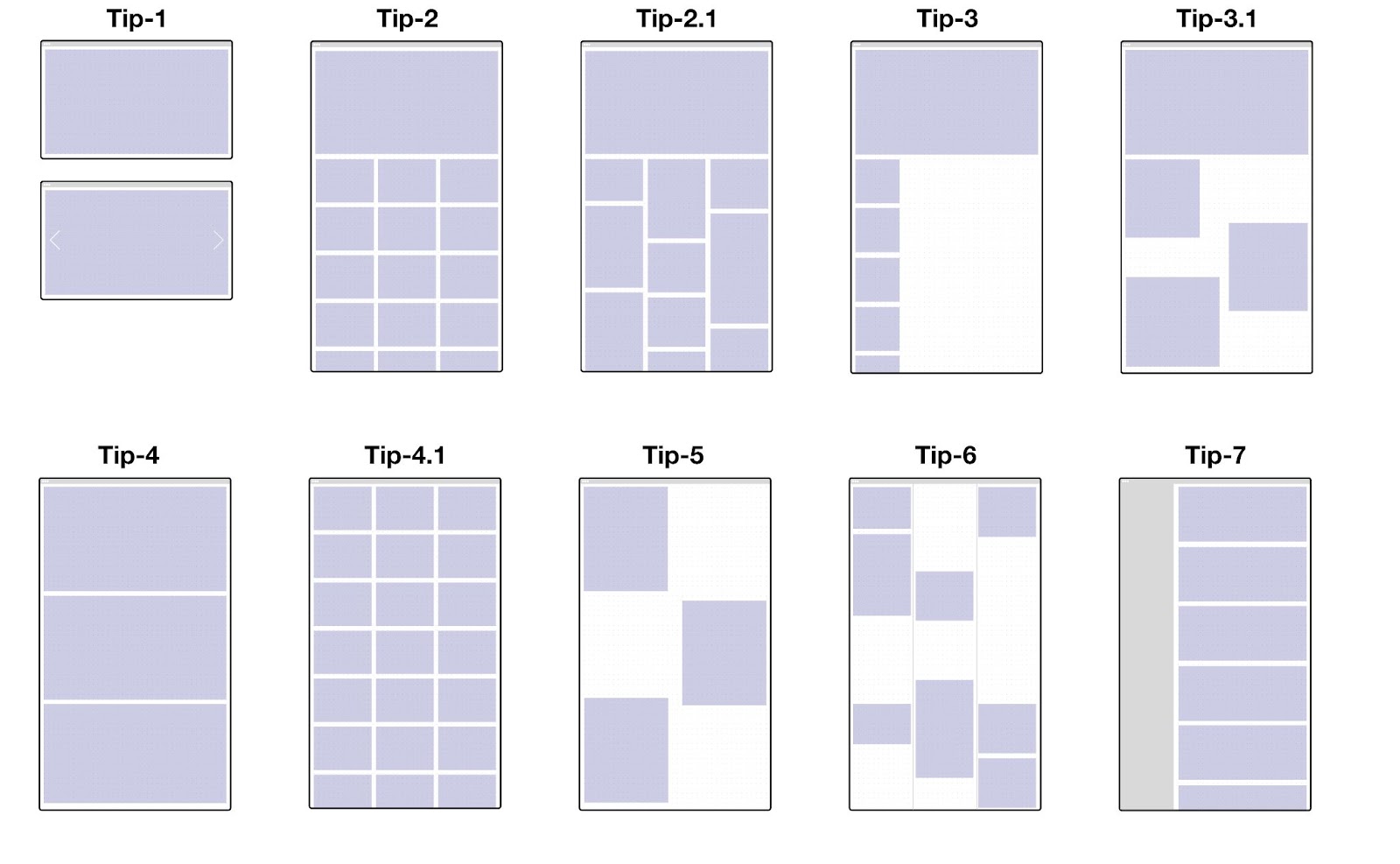
Web sitesinin yüklenme hızı düşükse ya da web sitesi kullanıcının kolayca anlayamadığı ve aksiyon alamadığı bir arayüze sahipse siz kullanıcıya derdinizi anlatamadan o olumsuz kararını çoktan vermiş oluyor.Günümüzde farklı araçlar kullanarak web siteleri üzerindeki kullanıcı verilerine ulaşabiliyoruz. İncelenen mimarlık ofislerinin %85’inin kullanıcı verilerini temel anlamda görebileceği araçları sitelerine entegre ettiği görülebiliyor. Bu analiz araçlarını aktif olarak kullanıp kullanmadıkları bilgisi ise bilinmiyor. Tercih edilen analiz araçlarından siteye giren kullanıcı sayısı, kullanıcının sitede ne kadar zaman geçirdiği gibi temel veriler elde edilebiliyor. Fakat, incelenen web sitelerinin büyük bir çoğunluğunun kullanıcı davranışını test etmeye yarayan araçları kullanmadığı görülüyor. Kısacası ofisler sonraki web siteleri için bir tasarım girdisine dönüşebilme potansiyeline sahip bu verileri kullanmamayı tercih ediyor. Halbuki bu veriler her ofisin hedef kitlesine özel olduğu için, mevcut web sitesinin kullanıcı odaklı olarak iyileştirilmesinde ve geliştirilmesinde önemli bir rol oynuyor.İncelenen örneklerin %45’inde kullanıcıyı karşılayan bir görsel ve işlerin alt alta sıralandığı düzen Tip-2 ve Tip-4 türevlerinin tercih edildiği görülüyor. %41’i ise tek bir görselden oluşan Tip-1 ile kullanıcıyı karşılıyor.

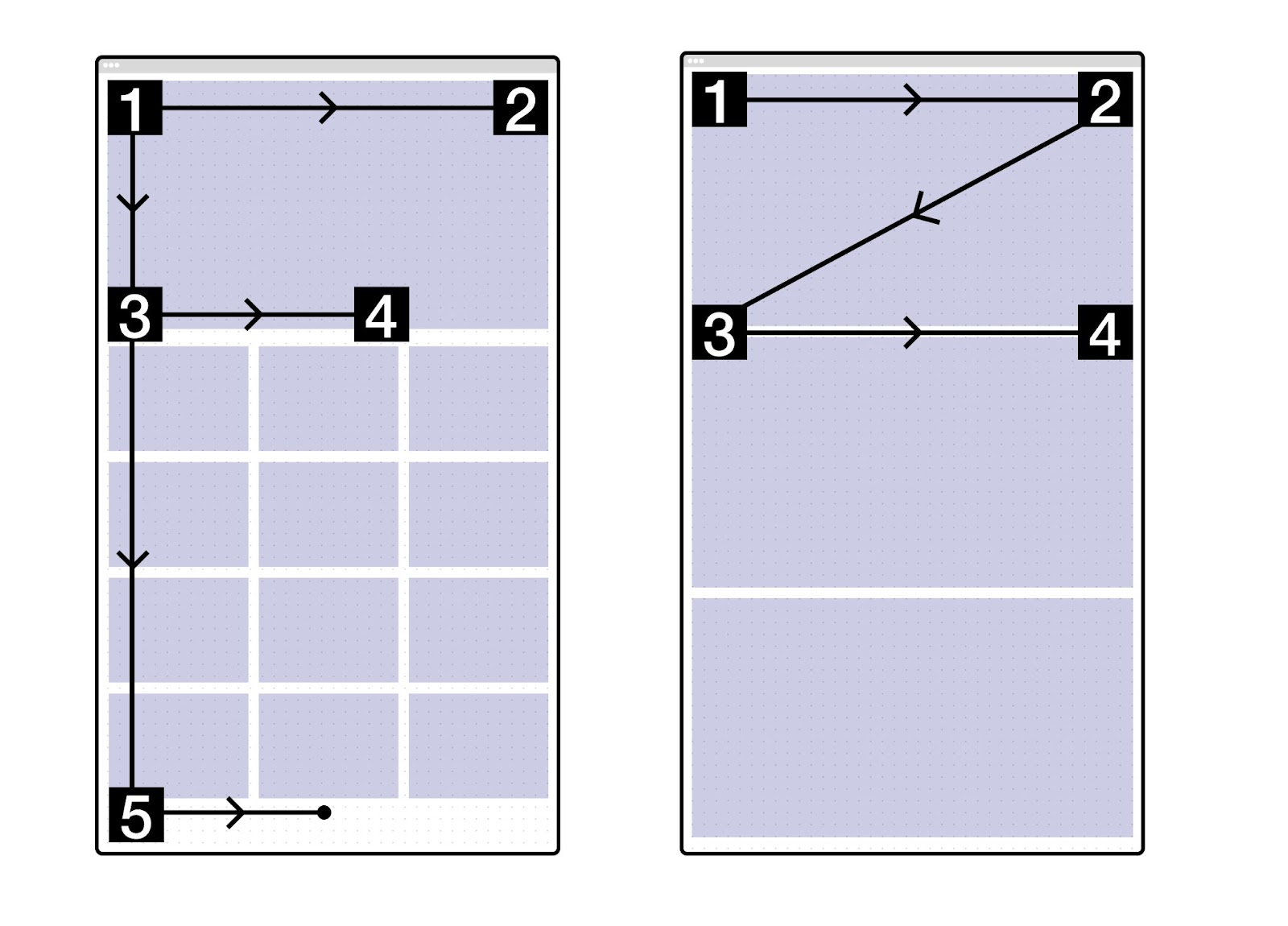
Tip-2 ve Tip-4 şablonları üzerindeki kullanıcı davranışları incelendiğinde, tasarım kullanıcıyı F veya Z şekilli okuma modeline[5] yönlendiriyor. F modeliyle, kullanıcılar üst kısım boyunca soldan sağa doğru tarama yaparak başlar, ancak daha sonra sayfanın sol tarafını aşağı doğru tarayarak aradıkları bilgiye ilişkin görsel ipuçları ararlar. Böyle bir ipucu bulduklarında soldan sağa doğru tararlar. Sayfanın sonuna ulaşana kadar bu işlemi tekrarlarlar.[6] Z modelinde ise kullanıcı zigzaglar çizerek sayfada ilerler.

F ve Z tipi tarama modeli (Tip-2 ve Tip-4)
Kesişim noktaları sayfanın en önemli noktalarıdır. Yerleşimler kullanıcı davranışlarına göre şekil alırsa kullanıcı da erişmek istediği bilgiye kolayca ulaşabilir.
Tip-2 ve Tip-4’te mimarlık ofislerinin sayfada çok sayıda işine yer vermesi, projelerinin kullanıcı tarafından dikkatsizce geçilmesine sebep olabilir. Ek olarak sayfa yoğunluğunun bu derece fazla olması web sitesi hız oranının da düşmesine neden olur. Bu formattaki sitelerin hız testinden ortalama 75/100 puan aldığı görülmektedir. Sayfa yüklenme hızının düşük olması ise kullanıcıyı hayal kırıklığına uğratan bir nedene dönüşür.[7] Bu tipleri tercih eden sitelerdeki tahmini kullanıcı davranışı sitenin açılmasını bekleyip üst kısımla bir süre etkileşime girip tüm sayfayı hızla kaydırıp (scroll) sayfanın en altına geldikten sonra en üst alana gelip menüyle ilgilenmesiyle sonuçlanacaktır.
Mimarlık ofislerinin en çok tercih ettiği tiplerden bir diğeri olan Tip-1 ise web sitesinin yüklenme hızını artırırken kullanıcının alışkın olduğu davranışların tam tersi bir model ortaya koyuyor. Siteye giriş yapan bir kullanıcı alışkanlık olarak kaydırma davranışında bulunuyor. Kullanıcının tepki alamaması ise yanıldığı hissine kapılmasına neden oluyor. Steve Krug kullanıcıların kendilerini akıllı hissetmelerini sağlayan siteler inşa etmemiz gerektiğini söylüyor.[8] Çünkü tersi durumda kullanıcı olumsuz karar veriyor.

Kaydırılamayan giriş ekranı
Bu durumda web sitemizi ziyaret eden kullanıcıların davranışlarını ölçebildiğimiz takdirde onlar için kullanışlı deneyimler tasarlayabiliriz.[9]
Web siteleri bir sunum nesnesi olmanın yanı sıra teknik arka planı olan dijital bir sistem olarak ele alınmalıdır. Bunu mimarlıkta bir imajın inşa edilmesi için bir çok parametrenin bulunduğu bir süreçten geçmesi örneğine benzetebiliriz. Bir web sitesinde gördüğümüz görseller ve metinler de bir işlem sürecinden geçip teknik arka planı olan dinamik bir arayüz olarak karşımıza çıkar. Bu yüzden web siteleri basılmak üzere yapılmış bir tasarım gibi değerlendirilmemelidir. [10] Mimarlık ofislerinin web sitelerine bakıldığında basılı materyaller için yaratılmış imajların sitelerde doğrudan kullanıldığı görülüyor. Çoğu ofisin ise arayüzün teknik arka planını göz ardı ettiği görülüyor. Mimarların, mesleklerinde her şeyi ters düz ederek tasarıma başlama çabası ve profesyonel destek almadan bu tasarım problemini çözmeye çalışmaları kullanıcının ihtiyaçlarını karşılamayan niteliksiz web sitelerinin ortaya çıkmasına neden olabiliyor.
Türkiye’deki ofislerin web sitelerine bakıldığında bu mecralar için çok fazla zaman ve bütçenin ayrılmadığını anlamak zor olmuyor. Ofislerin çoğunlukla web sitelerini profesyonel bir danışmanlık hizmeti almaksızın kendi imkanları ve tasarım bilgileri ile tasarlamaya çalıştığı görülüyor. Mimarlık ofislerinin web sitelerinde, etkileyiciliğin? ve anlatımın en kestirme yollarından biri olan beyaz zemin üzerine serpiştirilen render görsellerinden yaratılan, kimliksizlikten doğan bir kimlik oluştuğunu görüyoruz. Öğrencilik yıllarımızdan itibaren portfolyolarımızın biz mimarlar için ne kadar önemli olduğu vurgulanır. Mimarlık ofisleri de işe alımlarda bu portfolyoları göz önüne alıyorken, mimarlık ofislerinin kendi dijital portfolyoları olan web sitelerinde aynı özeni neden göremiyoruz?
Halbuki düşünülmüş, iyi tasarlanmış bir web sitesi ortaya koymak ofisi ve mimarlığı yapma biçimini tanımlamaktan geçiyor. Web sitesinin ofisin kimliğini yansıtan bir araca dönüşebilmesi için ofisin bu mecraya gereken özeni ve çabayı göstermesi gerekiyor.
Bu inceleme serisi, mimarlık ofislerinin web sitelerinin daha iyi deneyimlenmesi ve bu doğrultuda geliştirilmesi için bir temel oluşturmayı amaçlamaktadır. Oluşturduğum ölçek doğrultusunda daha birçok yorum yapılabilir. Ancak bu yorumların daha tutarlı ve kapsamlı olabilmesi için incelediğim web sitelerinin sayısını artırmayı hedefliyorum. Bir sonraki inceleme yazısında buluşmak üzere…
Kaynaklar:
- https://divisare.com/ (Atlas of Architecture)
- Mimarlık ofisleri ve projelerine yer veren dijital bir platform
https://www.nngroup.com/articles/powers-of-10-time-scales-in-ux/ - Farklı tarihlere ait ekran görüntüleri http://web.archive.org/ üzerinden alınmıştır.
- https://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/
- Lautenbacher, Olli. (2012). From Still Pictures to Moving Pictures: Eye-Tracking Text and Image.
- https://www.interaction-design.org/literature/article/visual-hierarchy-organizing-content-to-follow-natural-eye-movement-patterns
- https://uxplanet.org/how-page-speed-affects-web-user-experience-83b6d6b1d7d7
- Krug, Steve. (2014). Don’t Make Me Think: A Common Sense Approach to Web Usability.
- https://sherpa.blog/makale/olcemediginiz-seyi-yonetemezsiniz
- https://www.nngroup.com/articles/differences-between-print-design-and-web-design/
Ölçek oluştururken kullanılan araçlar:
- Web sitesi incelenen ofislere ulaşmak için:
https://www.figma.com/file/1xeCEtlHq2vy6ADJgl9dvU/Web-Sites-Research?type=whiteboard&node-id=0%3A1&t=yEwtyKBmnUj4pNCo-1 - Web sitelerinin kullandığı teknolojilerin tespiti için: https://builtwith.com/
- Karbon ayak izinin hesaplanması için: https://www.websitecarbon.com/
- Sayfa hızlarının ölçülmesi için: https://pagespeed.web.dev/ https://www.semrush.com/
- Web sitelerin geçmiş senelere ait ekran görüntüleri için: http://web.archive.org/
- Web sitelerinin sayfa uzunluklarının ölçülmesi için: GoFullPage Chrome Eklentisi







3 yorum
Değerli bir içerik! Elinize sağlık
Emeklerinize sağlık! Gelecek inceleme yazınızı da merak ediyorum.